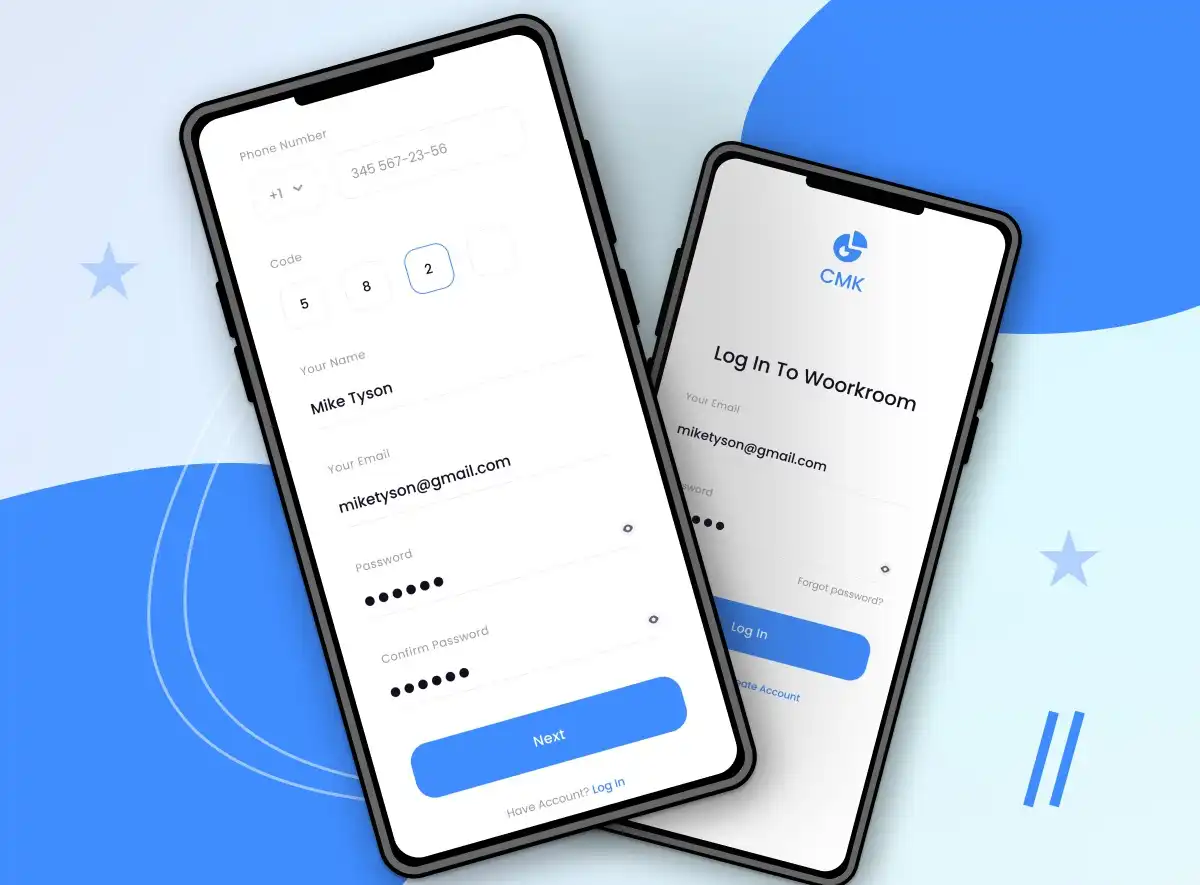
DoctorQ Mobile App Design
In 2020, COVID-19 changed life a lot worldwide, making it hard for people to see doctors. So, our designers created DoctorQ, an app to help folks talk to doctors using their phones. This mobile app design service is simple to use and lets patients have appointments, discuss health issues, and handle prescriptions from home. It's a big help for getting medical care from far away, especially during tough times like these.
Client
Tally Sean
Service
App Design and Development
Timeline
90 days
Team Setup