Top 15 Techniques for Spicing Up Your UI Design in 2025
Written by UIDesignz Mar 2, 2023 5 min read
Last updated: Dec 30 2024
.webp)
In the dynamic digital era, where first impressions matter, UIDesignz stands out as a global UI UX design agency dedicated to creating visually attractive and user-friendly interfaces.Let's go through the collection of tried-and-true techniques that UIDesignz employs to spice up UI design, ensuring a positive and engaging user experience for businesses and individuals alike.
Table of Contents
- Keep it Simple
- Embrace White Space
- Unity of Elements
- Content-Centric Design
- UX Audits for Continuous Improvement
- Consistent Typography for Clarity
- Shadows from One Source for Realism
- High Contrast for Text Over Images
- Irregular Backgrounds for Visual Appeal
- Highlighted Icons for Enhanced Recognition
- Subtle Lines to Enhance Readability
- Gradient Borders and Backgrounds
- Solid Shadows for Striking Contrast
- Layered Text for Visual Depth
- Use of Imagery for Effective Communication
- Conclusion
Keep it Simple
In the world of UI UX design service, simplicity is key. UIDesignz follows the principle of keeping designs and systems as straightforward as possible, enhancing user acceptance and interaction. By avoiding unnecessary complexity, designs become more user-friendly and accessible.

Keep it Simple (image by net solution)
Embrace White Space
White space, often overlooked, plays an important role in UI design. UIDesignz recognizes the power of white space in increasing comprehension by around 20%, ensuring that important features stand out while maintaining a clean and organised appearance.
Unity of Elements
Visual harmony is achieved through the unity of elements. UI/UX designers focus on creating a strong design where individual elements support each other, improving balance, contrast, emphasis, and proportion for a more aesthetically pleasing and user-friendly experience.
Read More: Top Design System Guides For 2024
Content-Centric Design
Designing around content should be a core priority for UI UX design agencies. By blending text and media effectively, designers ensure that the user comprehends the purpose and offerings effortlessly, leading to higher user engagement and conversions.

Content-Centric Design (image by Medium)
UX Audits for Continuous Improvement
UIDesignz advocates for regular UX audits to identify and resolve issues, aligning business goals with user needs. This data-driven approach ensures ongoing improvement in user experience and design effectiveness.
Consistent Typography for Clarity
Designers should understand the importance of selecting and maintaining a consistent typeface hierarchy. This practice enhances clarity and readability, ensuring that users can easily navigate and comprehend the content on website designs and applications.
Shadows from One Source for Realism
UIDesignz employs shadows strategically, sticking to the principles of natural light sources. By ensuring that all shadows originate from a common source, designs gain a realistic depth, aiding users in distinguishing between different UI elements effectively.
High Contrast for Text Over Images
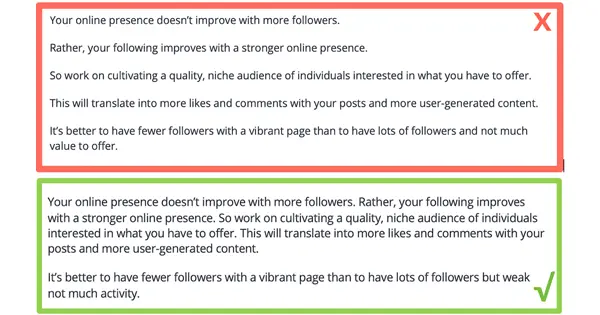
To maintain readability, especially when placing text over background images, designers should emphasise the need for high contrast. Sticking to accessibility requirements, this technique guarantees that users can easily read text without straining their eyes, contributing to a great user experience.

High Contrast text (image by Webful)
Irregular Backgrounds for Visual Appeal
In the land of websites and mobile app design, expert designers recognize the impact of irregular backgrounds. This technique adds a touch of uniqueness, creating eye-catching designs that leave a lasting impression on users.
Highlighted Icons for Enhanced Recognition
Icons play an important role in user interactions, and skilled designers ensure they are easily recognizable. By highlighting icons, designers can add style, clarity, and visual appeal to the overall user interface, improving the overall user experience.
Subtle Lines to Enhance Readability
Visual dividers, such as subtle lines, prove beneficial in breaking content into digestible sections. UI/UX experts use these lines as effective visual dividers, aiding in setting up a clear visual hierarchy and improving the overall layout's clarity.

Enhance Readability (image by wordstream)
Gradient Borders and Backgrounds
Gradients are versatile tools, and our experts leverage them to make designs stand out. By using gradient borders and backgrounds, UI/UX experts ensure that websites and apps are attention-grabbing, adding vibrancy and a modern touch to the overall design.
Keep Reading: Designs Better Gradients
Solid Shadows for Striking Contrast
UIDesignz uses solid shadows, a style linked to Neo Brutalism, which combines classic brutalism in web design service with modern typography, illustration, and animation standards. These shadows create a sharp contrast without blurring, making companies stand out and entertaining users with a unique visual style.
Layered Text for Visual Depth
Layering text and design elements provides visual depth to the UI, offering a unique and characterful appearance. Our experts incorporate this technique to give headings and text a distinctive and engaging look.

Layered Text for Visual Depth (image by bleifreitype)
Use of Imagery for Effective Communication
Up to date and skilled UI/UX designers consider the impact of visual elements like photos, icons, and images in web design. Through thoughtful integration of imagery, designers ensure effective communication, conveying complex concepts more efficiently than text alone.
Conclusion
UIDesignz emerges as a design powerhouse, skillfully blending simplicity, strategic use of white space, and a focus on content to deliver visually appealing and user-friendly interfaces. Their commitment to harmony, consistency, and continuous improvement through UX audits sets them apart. The infusion of creativity in techniques like highlighted icons and irregular backgrounds showcases dedication to making digital experiences memorable. With a keen eye on readability, contrast, and visual depth, experts create designs that not only meet but exceed user expectations, making them a go-to choice in the ever-evolving digital landscape.
To avail our offered services by Professionals kindly Contact Us.





