The Best UI Design Trends of the Year: A Comprehensive Guide
Written by UIDesignz Aug 9, 2023 9 min read
Last updated: Feb 6 2024

Welcome to UIDesignz, your trusted source for staying ahead in the dynamic world of UI design. In this comprehensive guide, we'll unravel the best UI UX design trends, exploring cutting-edge styles and techniques that are reshaping digital interactions. Let's explore the future of UI design and discover the key practices for creating interfaces that are both visually stunning and highly user-centric.
Table of Contents
Interactive 3D Objects
Interactive 3D objects revolutionise digital experiences, providing users with dynamic engagement and exploration on custom web designs. Smoothly integrated into the narrative, these elements enhance storytelling by creating an attractive and immersive visual journey. This technology transforms static visuals, making user interactions more fluid and enjoyable.
Seamless Integration
Unlike static 3D objects of the past, expect interactive 3D elements smoothly woven into the narrative of websites. This immersive experience attracts users and adds a layer of engagement.
Storytelling through Depth
Utilise interactive 3D objects to tell a compelling story. These elements will no longer be mere decorations but integral components contributing to a smooth and engaging user journey.
Enhanced Experience
The usage of 3D objects goes beyond aesthetics; it creates a more interactive and dynamic user experience, setting the stage for the evolution of website design.
Feature Showcasing on Landing Pages
Strategically employed, feature showcasing on landing pages captures immediate attention through compelling visuals and concise content. These pages become powerful tools, guiding users smoothly to understand and engage with key product or UI UX design service highlights, ensuring effective communication and a memorable user experience.
Strategic Communication
Designing landing pages with a focus on feature showcasing is a strategic move to attract users immediately. Utilise compelling visuals, animations, and concise content to communicate product or service highlights effectively.
Guided User Journey
Landing pages become powerful tools for guiding users through a smooth journey. Effective feature showcasing informs users about key aspects, enhancing their understanding and experience.
Compelling Visuals
Leveraging attractive visuals on landing page designs helps communicate essential features, making a strong impact and leaving a lasting impression on users.

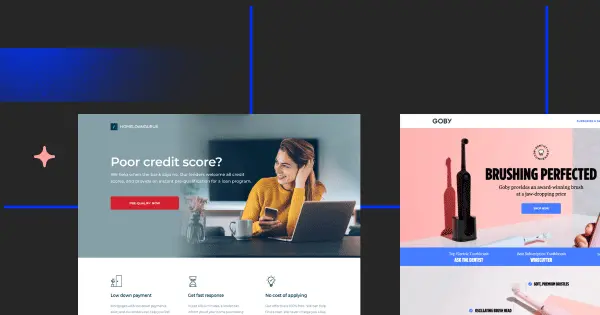
Feature Showcasing on Landing Pages (image by unbounce)
VR & AR
Virtual Reality (VR) and Augmented Reality (AR) redefine digital interfaces, offering engaging experiences beyond traditional grid layouts. Designers explore new dimensions, incorporating real-world interactions and 3D elements, creating boundary-pushing user experiences. As technology advances, VR & AR become important, demanding a fresh perspective and adaptation to innovative tools for future-ready UI design.
Immersive Experiences
Virtual and augmented reality (VR & AR) are transforming UI in the current era. Designers will need to adapt to new tools like Blender and Unity to create engaging, boundary-pushing experiences.
Beyond Traditional Layouts
VR & AR demand a fresh perspective, pushing designers to think beyond traditional grid layouts. Incorporating real-world interactions and 3D elements becomes important for staying at the forefront of UI design.
Skill Adaptation
With advancements in VR & AR technologies, designers must adapt their skills to embrace a future where these technologies play an important role in creating user-centred design interfaces.
System Theme (Dark/Light)
Adapting to the user's system theme, websites dynamically shift between dark and light modes for personalised experience. This feature ensures visual comfort across platforms, aligning the website's appearance with the user's device settings smoothly. The dynamic adjustment between light and dark modes enhances user comfort and contributes to a visually consistent and user-friendly interface.
Smooth Appearance
Embrace the dynamics of design system theme adaptation, allowing websites to align with the user's system theme. This dynamic feature ensures an engaging experience across different platforms, adjusting to users' preferences smoothly.
Personalised Touch
The website dynamically adjusts as users switch between light and dark modes, providing a visually comfortable and personalised touch. Enhancing user comfort contributes to a positive and user-friendly experience.
Visual Consistency
Aligning with the overall look and feel of the user's device ensures visual consistency, making the interface more intuitive and user-centric.

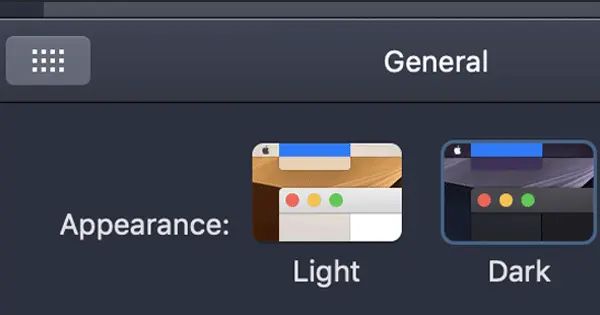
System Theme (image by Github)
Bento Grids
Bento grids, known for their flexibility, dominate UI design by creating responsive website development layouts that look great on various devices. These grids, designed to be adaptive and visually appealing, simplify the creation of user-friendly interfaces across different screen sizes.
Flexibility in Design
Bento grids, known for their responsiveness and flexibility, will dominate in the coming era. Expect more websites and apps adopting these grids to create user-friendly and visually appealing interfaces that smoothly adapt to various devices.
Simplified, Complex Layouts
Bento grids excel in handling complex layouts while maintaining an aesthetic appeal. Designers can create visually stunning interfaces that remain user-friendly across different screen sizes.
Adaptive Design
The versatility of bento grids allows designers to create interfaces that dynamically adjust to different devices, ensuring a consistent and enjoyable user experience.
Skeuomorphism Redux
Skeuomorphism is back, mixing real-world looks with flat design to make digital things look more real and interesting. Designers are finding a good balance between making things look like what we know and keeping them modern. It's like adding a touch of the real world to make digital stuff feel more familiar and cool.
Depth in Design
Skeuomorphism made a comeback in 2024, but with a twist. The trend involves merging realistic representations of real-world objects with flat design, adding depth and enhancing visual aesthetics.
Balancing Realism
Expect a harmonious balance between realism and flat design elements, providing a fresh and visually interesting take on UI. This approach adds a layer of depth to flat screens, creating a more engaging user interface.
Visual Aesthetics
The resurgence of skeuomorphism aims to enhance the overall visual appeal of UI UX designs, creating a sophisticated and visually rich user experience.

Skeuomorphism Redux (image by Dodount)
Highly Detailed Illustrations
Fancy drawings with lots of details aren't just for looks, they tell stories and make digital things look extra cool. These detailed pictures don't just decorate; they help share info, show what a brand is like, and make the design look neat and interesting.
Beyond Decoration
Highly detailed illustrations go beyond mere decoration, becoming integral to conveying information, brand personality, and a unique aesthetic.
Sophisticated Visuals
These detailed illustrations attract users, contributing to a clean, tidy layout that is visually appealing. The sophistication brought by complex visuals enhances the storytelling aspect of UI design.
Information Conveyance
Expect designers to support highly detailed illustrations to convey information effectively, creating a more detailed and visually appealing user experience.
Keep Reading: 10 Best UX Design Frameworks
Clean and Tidy Layouts
Clean and tidy layouts are like organised rooms for websites. Everything has its place, making it easy for visitors to find what they need. They use simple designs with space to breathe, making it comfortable and not too crowded. It's like a tidy room that looks good and is easy to use.
Simplicity and Ease
Clean and tidy layouts continue to be a cornerstone of effective UI design. Users seek simplicity and ease of navigation, making minimalistic designs with whitespace and organised typography important for enhancing user focus.
User-Friendly Interfaces
Prioritising essential information, clean layouts enhance user focus, ensuring interfaces remain intuitive and user-friendly. The emphasis on simplicity contributes to a positive user experience.
Effective Communication
Well organised layouts communicate information efficiently, avoiding clutter and confusion. Clean designs are essential for creating interfaces that are both aesthetically pleasing and highly functional.

Clean and Tidy Layouts (image by UXPlanet)
Chat-based Interaction for AI-powered Tools
Chat-based interaction for AI-powered tools means talking to your computer, and it gets smarter every day. Imagine having a friendly chat with your device using words, pictures, or even your voice, making it easier and more enjoyable. As these tools improve, they're becoming more like helpful friends, understanding what you say or showing them in new and exciting ways.
Natural Conversation
With the rise of (large language model) LLMs and advanced AI, chat-based interactions will evolve to offer more natural conversations. Expect improvements enabling chat boxes to accept diverse forms of data, including voice, video, and images, enhancing engagement and usability.
Inhanced capabillities
As LLMs progress, anticipate chat-based interactions becoming more engaging, providing users with a pleasant and intuitive interface. The ability to handle various data forms opens up new possibilities for user interactions with AI-powered tools.
Adaptabillity in Design
Designers must consider the evolving capabilities of chat-based interfaces, ensuring that UI designs align with the enhanced features of AI-powered tools. The focus will be on creating smooth and enjoyable user interactions.
Spatial Design
Spatial design is like creating a special place in the digital world where things feel real and exciting. With new technologies like Apple's Vision Pro, designers are making interfaces that go beyond the usual screens, opening up a whole new way to interact. It's like stepping into a cool, different world where the digital stuff around you feels more natural and interesting.
Introduction of Vision Pro
In 2024, Apple's Vision Pro, set to debut that introduces a new era in UI design. Spatial design takes centre stage as UI UX agency explore innovative ways to support this technology in creating interfaces that go beyond traditional screens.
Integration of Spatial Elements
Expect products built around spatial design, utilising Vision Pro's capabilities. Designers will explore the integration of spatial elements to provide users with a unique and immersive experience, breaking away from conventional UI boundaries.
Revolutionising Interaction
Spatial design revolutionises the way users interact with digital content, opening up possibilities for more intuitive and immersive experiences. This trend marks a significant shift in UI design paradigms, offering exciting opportunities for designers to explore new dimensions.
Conclusion
In the ever-evolving landscape of UI design, staying informed about the latest trends is important for creating interfaces that fulfil the needs of modern users. From the renewal of skeuomorphism to the immersive potential of VR & AR, each trend in this guide adds a layer of innovation to the digital experience. Whether it's the adaptability of system themes or the engaging capabilities of chat-based interactions, these trends are not just design elements but pathways towards creating memorable, user-centric interfaces. As we venture into the future, the blend of creativity and functionality will continue to shape the dynamic world of UI design.
To avail our offered services by Professionals kindly Contact Us.





