10 Best UI UX Design Trends to Watch in 2026
Written by UIDesignz Jan 24, 2023 18 min read
Last updated: Jan 7 2026

As technology continues to evolve at a rapid pace, so does the field of UI UX design services. In the ever-changing digital landscape, staying ahead of the latest design trends is crucial for creating engaging and intuitive experiences for users. As we dive into 2026, it's essential for designers to be aware of the emerging UX/UI design trends that will shape the industry, from immersive interfaces to micro-interactions.
Table of Contents
What is UI UX Design Trends?
UI UX design trends refer to the evolving practices, aesthetics, and methodologies within the fields of User Interface (UI) and User Experience (UX) design. These trends reflect the changing preferences of users, advancements in technology, and innovative approaches adopted by designers to create engaging, intuitive, and visually appealing digital experiences.
Top 10 UI UX Design Trends
Here are the top 10 UI UX design trends in 2026.
1. Micro-interactions
In 2026, one significant UI/UX design trend is micro-interactions. These subtle animations or cues elevate user experiences, guiding through processes and adding delight. With AI-powered tools, like generative AI, UI/UX design agency integrate micro-interactions seamlessly. These small details, from changing button colors to progress indicators, enhance interface intuitiveness and engagement, making them pivotal in creating memorable digital experiences.
Following are the details of some features of micro-interactions:
Real-time Feedback
Firstly, micro-interactions provide real-time feedback to users, ensuring that their actions are acknowledged and understood.
Responsiveness
Whether it's a subtle animation or a sound effect, these micro-interactions create a sense of responsiveness and increase user confidence in their interactions with the interface.
Guidance
Microinteractions can be used to guide users through complex processes by breaking them down into smaller, more manageable steps.
User-Engagement
Providing visual cues and progress indicators, micro-interactions improve usability and prevent users from feeling overwhelmed.
Aesthetic Appeal
Microinteractions add a touch of delight and personality to digital experiences. Micro-interactions contribute to the overall aesthetics of the interface.

Keep Reading: Power of Simplicity: Designing Minimalist Mobile Apps
2. Voice Controlled Interfaces
In 2026, voice-controlled interfaces emerge as a prominent UI/UX trend, facilitated by advancements in technology and the integration of generative AI. User-friendly and hands-free, they offer seamless interactions across various devices, including mobiles, smart speakers, and automobiles. Large font sizes enhance accessibility, while structured card UI components facilitate easy navigation.
The ongoing light mode vs. dark mode debate is mitigated by interfaces adapting to user preferences. Augmented reality integration further enhances voice interactions, opening new dimensions. User interface agency leverage qualitative UX research and prototyping tools like Adobe XD and Figma.
Voice-controlled interfaces offer numerous benefits that contribute to a more user-friendly and efficient experience. Here are some key advantages.
Hands-free Interaction
Voice-controlled interfaces eliminate the need for physical input devices such as keyboards or touchscreens. Users can perform tasks and access information without the need to use their hands, allowing for a more convenient and accessible interaction method.
Natural and Intuitive
Speaking is a natural form of communication, and voice interfaces leverage this familiarity. Users can interact with systems using natural language commands, making the interaction process more intuitive and user-friendly.
Faster Interactions
Voice interactions tend to be faster than traditional methods such as typing or navigating through graphical interfaces. Users can complete tasks more quickly by simply speaking their commands, resulting in improved efficiency and time savings.
Emotional Connection
Voice interactions can create a sense of human-like engagement, leading to emotional connections between users and the system. Systems that respond conversationally and exhibit natural language processing capabilities can evoke a more personal and engaging user experience.
Multimodal Experiences
Voice interfaces can integrate with other technologies such as visual displays or augmented reality, creating multimodal experiences. This allows users to receive both voice and visual feedback, enhancing comprehension and enabling more versatile interactions.
Read More: Top 10 Techniques for Spicing Up Your UI Design in 2026
3. Dark Mode
Dark mode, a popular UI/UX design trend in 2026, transforms digital interfaces with predominantly dark colors, replacing bright backgrounds with deep blacks or dark grays. This aesthetic reduces eye strain and improves readability, particularly in low-light environments, benefiting users' visual comfort and digital well-being. Moreover, it enhances battery life on OLED or AMOLED screens and adds sophistication to the interface, making it visually appealing and modern. As users prioritize customization and immersive experiences, dark mode becomes a sought-after feature across platforms and applications, offering advantages that elevate great user experience. UI/UX agencies leverage this trend to create sleek and engaging designs that resonate with modern users.
Here are some key benefits.
Reduced Eye Strain
Dark mode reduces the amount of emitted light and glare from the screen, resulting in decreased eye strain and fatigue, particularly in low-light conditions. The darker background puts less stress on the eyes and allows for more comfortable and prolonged reading or viewing sessions.
Improved Readability
Dark mode enhances readability by increasing the contrast between text and background. The white or light-colored text stands out more prominently against a dark background, making it easier to read and reducing the risk of eye fatigue.
This is particularly beneficial when reading in low-light environments or for individuals with visual impairments.
Battery Saving
Dark mode is known to consume less power on devices with OLED or AMOLED screens. Since dark pixels require less energy to illuminate compared to bright pixels, using dark mode can help conserve battery life, resulting in longer usage times, especially on devices with limited battery capacity.
Visual Focus and Hierarchy
Dark mode provides a visually appealing and immersive experience by allowing other design elements, such as icons, typography, and vibrant colors, to stand out more prominently.
The dark background creates a sense of depth and contrast, enabling designers to establish clear visual hierarchies and guide users' attention to important information or interactive elements.
Aesthetically Pleasing
Dark mode has gained popularity due to its sleek and modern appearance. It often imparts a sense of sophistication, elegance, and a premium feel to the user interface. Dark backgrounds can create a visually striking and atmospheric ambiance, particularly for applications related to photography, gaming, or media consumption.

4. 3D And AR
In 2026, the integration of 3D and Augmented Reality (AR) emerges as a prominent trend in website design, transforming user interactions. Generative AI aids designers in seamlessly incorporating 3D elements and AR features for immersive experiences. Everyday apps leverage 3D visuals and AR, blurring digital-physical boundaries. This trend enhances UX, opening new storytelling and visualization avenues. Through qualitative UX research, like user interviews, designers gain insights into user preferences. A comparison of Adobe XD and Figma informs tool selection, aiding transitions. Inclusive design and adherence to accessibility standards ensure usability for diverse users. Embracing 3D and AR trends in 2025 brings interactivity and visual storytelling, pushing design boundaries for captivating digital experiences.
The integration of 3D and Augmented Reality (AR) as an app design trend in 2026 brings numerous benefits that enhance the user experience and offer new possibilities for digital interactions. Here are some key advantages.
Product Visualization
3D and AR provide a powerful tool for showcasing products in a realistic and engaging manner. Users can visualize products in their physical space through AR, allowing for better decision-making and reducing uncertainty when considering purchases.
Gamification and Entertainment
3D and AR offer opportunities for gamification and entertainment. By integrating game mechanics, interactive challenges, or virtual characters into AR experiences, designers can create engaging and enjoyable interactions that entertain users while achieving specific goals or objectives.
Improved User Understanding
3D and AR help users better understand spatial concepts and functionalities. Whether it's navigating through a virtual space or interacting with 3D models, these technologies facilitate a more intuitive understanding of complex systems, making learning and problem-solving more accessible and engaging.
Enhanced Engagement and Brand Differentiation
Incorporating 3D and AR elements into user interfaces can help businesses stand out from competitors and create a unique brand identity. The novelty and interactive nature of these technologies can attract and engage users, fostering a deeper connection with the brand and its offerings.
Personalization and Customization
3D and AR can be utilized to create personalized and customizable experiences. Users can interact with virtual elements, customize product attributes, or tailor their environment according to their preferences, fostering a sense of ownership and personalization.
Learn more about: 6 Best UX/UI Design Tools for Every Designers Use In 2026
5. Personalization
Personalization has emerged as a significant design trend, revolutionizing the way users interact with digital interfaces. In 2026, personalization is no longer just a buzzword but a crucial aspect of great user experience (UX) design. It involves tailoring the content, functionality, and overall experience to meet the specific needs and preferences of individual users. This trend recognizes that each user is unique and seeks to create a more relevant and engaging experience by offering personalized recommendations, adaptive interfaces, and customizable features.
The dashboard design services offer a range of benefits that greatly enhance the user experience.
Here are some key advantages:
Improved User Engagement
Personalization increases user engagement by delivering relevant and tailored content, products, and recommendations. By understanding user preferences, behavior, and demographics, designers can create customized experiences.
Enhanced User Satisfaction
Personalization enhances user satisfaction by providing experiences that are specifically curated to meet individual needs. Users feel valued and understood when they receive personalized recommendations, relevant information, and a user interface.
Increased Conversion Rates
Personalized experiences have been shown to increase conversion rates. By presenting users with tailored content and product recommendations based on their preferences and past behavior, designers can create a more persuasive and effective user journey, leading to higher conversion rates.
Time and Effort Savings
Personalization saves users time and effort by eliminating the need to search or filter through irrelevant content. By presenting users with the most relevant information and options upfront, personalization streamlines the user experience and helps users find what they need quickly and efficiently.
Improved User Retention and Loyalty
Personalized experiences foster a sense of loyalty and connection with users. When users feel understood and catered to, they are more likely to remain engaged with the product or service over time.
6. Motion Design
Motion design, a powerful trend in 2026, transforms digital interfaces by incorporating animated elements, transitions, and micro-interactions. This dynamic approach not only captures attention but also enhances website design, improving usability, guiding interactions, and conveying information visually. From subtle hover effects to intricate animations, motion design brings fluidity, making interfaces more intuitive and immersive, setting new standards for impactful user experiences.
Motion design as a design trend offers a wide range of benefits that enhance the user experience and bring interfaces to life.
Here are some key advantages.
Enhanced User Engagement
Motion design captures users' attention and engages them on a deeper level. Dynamic and animated elements create a more immersive experience, making interfaces more visually appealing and encouraging users to interact with the content
Visual Hierarchy and Navigation
Motion design can be used to establish a visual hierarchy and guide users' attention. Through animated transitions, effects, and cues, designers can direct users' focus to important elements, guiding them through the interface and improving overall usability.
Delightful and Memorable Experiences
Motion mobile app design service adds an element of delight and surprise to user interactions. Well-executed animations and micro-interactions create memorable experiences, leaving a positive and lasting impression on users.
Improved User Understanding
Motion design can aid in conveying complex information or concepts more effectively. By animating data visualizations, process flows, or instructional sequences, designers can enhance user comprehension and facilitate learning.
Visual Feedback and Affordance
Motion design provides instant visual feedback to user actions, reinforcing their interactions and confirming system responses. Animated elements can also convey affordance, indicating how objects or elements can be interacted with, leading to a more intuitive user experience.

7. Accessibility
In the realm of UI/UX trends for 2026, accessibility stands out as a crucial design trend that prioritizes inclusivity and designing for diverse users. With the increasing emphasis on accessibility standards in UI/UX design solutions, designers are recognizing the importance of creating interfaces that are usable and accessible to all individuals, regardless of their abilities or disabilities. This trend aligns with the principles of inclusive design and incorporates features that make digital experiences more accessible and barrier-free.
This trend encompasses considerations such as color contrast ratios, text alternatives for images, keyboard accessibility, screen reader compatibility, and more. In 2026, the focus on accessibility aims to bridge the digital divide, providing equal access and equal opportunities for all users to engage with digital products and services, which is particularly important for a UI/UX design company.
Here are some key advantages.
Inclusivity and Equal Access
The primary benefit of accessibility is that it ensures inclusivity and equal access for individuals with disabilities. By designing interfaces that accommodate various impairments.
Expanded User Base
Incorporating accessibility features expands the potential user base of a product or service. By considering the needs of individuals with disabilities, designers tap into a sizable market segment that is often underserved.
Improved User Experience
Accessibility features often enhance the overall user experience for all users, not just those with disabilities. For instance, providing clear navigation, intuitive controls, and alternative text for images can benefit all users by making the interface more user-friendly and easier to understand.
Compliance with Legal Requirements
Many countries have implemented accessibility laws and regulations that mandate equal access to digital platforms for individuals with disabilities. By incorporating accessibility into the design process, businesses ensure compliance with these legal requirements, avoiding potential legal issues and associated penalties.
Enhanced Search Engine Optimization (SEO)
Accessibility practices often align with good SEO practices. For example, adding alternative text to images and providing descriptive headings can improve website rankings on search engines.
By enhancing accessibility, designers inadvertently optimize the content and structure of the website, leading to improved visibility and discoverability.
8. Bold Typography
In the realm of UI/UX design trends for 2026, one noteworthy development is the rise of bold typography. Designers are harnessing the power of large font sizes to make a statement and enhance the visual impact of user interfaces. This trend is being propelled by the integration of generative AI into the design process, allowing for the creation of unique and eye-catching typographic elements. Coupled with the popular card UI component design, bold typography adds a layer of depth and personality to interfaces, creating memorable user experiences.
With a growing emphasis on qualitative UX research methods, designers are recognizing the significance of accessible design and are incorporating bold typography to meet accessibility standards. In terms of design tools, the competition between Adobe XD and Figma remains strong in 2026, with both platforms providing features to support the implementation of bold typography in UI/UX design.
There are a few benefits of using bold typography as a powerful design trend that is described below.
Enhanced Visual Impact
Bold typography instantly grabs attention and creates a strong visual focal point in UI/UX design. It helps to convey messages with greater clarity and emphasis, making important information stand out.
Improved Readability
Large font sizes used in bold typography enhance readability, particularly on smaller screens or in situations where users may have visual impairments. The increased legibility ensures that users can easily consume the content and navigate through interfaces.
Memorable User Experiences
Bold typography adds a distinctive and memorable element to user interfaces, making them more engaging and memorable for users. It helps create a unique brand identity and leaves a lasting impression.
Accessibility Considerations
By using bold typography, designers can adhere to accessibility standards and make their designs more inclusive. The high contrast and increased legibility offered by bold fonts benefit users with visual impairments or those who prefer a more accessible user experience.
Attention-Grabbing Call-to-Actions
Bold typography is effective for call-to-action buttons, helping them stand out and entice users to take desired actions. By using bold fonts, designers can create visually striking and persuasive CTAs that lead to higher conversion rates.

Keep Reading: Choose Right Typography for Your Project
9. Minimalism
In 2025, minimalism is emerging as a prominent design trend that focuses on creating clean, uncluttered, and intuitive user interfaces. With the increasing complexity of digital products and interfaces, minimalism and simplicity offer a refreshing approach that puts user experience at the forefront.
This trend also aligns with the growing demand for minimalism and sustainability, as it encourages efficient use of screen real estate, reduces visual noise, and emphasizes essential elements. By embracing minimalism, designers can create interfaces that are visually appealing, functional, and focused, delivering an optimal user experience in 2025.
The adoption of simplicity and minimalism as a design trend in 2025 offers several benefits that contribute to a positive user experience and business success.
Enhanced Usability
Minimalism in design improves usability by reducing complexity and making interfaces more intuitive. Users can quickly understand the purpose of elements, navigate through content, and accomplish tasks efficiently.
Improved User Engagement
Minimalistic designs capture users' attention and encourage them to engage with the content. By eliminating unnecessary distractions and focusing on key elements, minimalism allows users to stay focused and absorb information more effectively.
Faster Learning Curve
Minimalism aids in the learning process by presenting information in a concise and accessible manner. Users can grasp the functionality of an interface more rapidly, reducing the time required to understand how to interact with the product.
Visual Appeal
Minimalistic designs are visually appealing, often characterized by clean lines, ample whitespace, and balanced layouts.This aesthetic quality creates a sense of elegance and sophistication, making interfaces visually appealing and memorable.
Consistency and Branding
Minimalism allows for consistent design patterns and elements across an interface or product line, reinforcing brand identity. By utilizing a simple and cohesive visual language, businesses can establish a recognizable and cohesive brand presence. Consistency builds trust, fosters brand loyalty, and helps users navigate familiar interfaces with ease
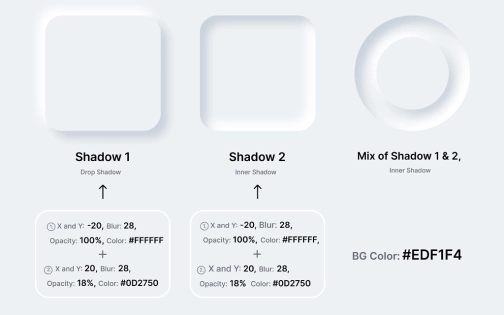
10. Neumorphism
In 2026, Neumorphism emerged as a captivating design trend that has gained significant attention in the UI/UX design community. Neumorphism, also known as soft UI, combines the principles of skeuomorphism and flat design, resulting in a visually appealing and tactile user interface. This design approach incorporates subtle shadows, gradients, and highlights to create a sense of depth and realism, resembling physical objects or materials.
Neumorphic interfaces often feature elements that appear to be slightly raised or extruded, inviting users to interact with them. The trend's popularity stems from its ability to strike a balance between minimalism and realism, providing a visually pleasing and intuitive user experience.
There are a few benefits that neumorphism offers as a design trend in 2024.
Enhanced User Engagement
Neumorphism's realistic and tactile elements create an immersive and engaging user experience. The subtle shadows and gradients give the interface a three-dimensional feel, making users feel as if they can physically interact with the elements.
Intuitive Interactions
The use of shadows and highlights in Neumorphic design helps users understand the interactive elements within an interface. The soft UI mimics the real-world behavior of physical objects.
Improved Accessibility
Neumorphism's emphasis on visual depth and contrast can enhance accessibility. The subtle shadows and highlights make it easier for users with visual impairments to perceive and navigate through the interface, improving overall readability and usability.
Unique and Memorable Aesthetic
Neumorphism offers a distinctive visual style that differentiates interfaces from the flat design trends of the past. The combination of minimalism and realism creates a visually striking and memorable aesthetic, helping brands establish a strong visual identity.
Emotional Appeal
Neumorphism's realistic and tactile elements evoke a sense of familiarity and comfort, creating an emotional connection with users. The soft UI design can elicit positive emotions and make users feel more connected to the digital experience.

Conclusion
In conclusion, the year 2026 is poised to bring exciting advancements and innovations in the field of UI/UX design services. From the integration of augmented reality and virtual reality to the rise of minimalistic and immersive interfaces, these emerging trends are set to reshape the way we interact with technology. As we move forward into 2026, it is crucial for UI/UX designers to stay informed and adapt to these evolving trends to deliver compelling and impactful designs. By keeping a keen eye on these 10 UI/UX design trends, designers can ensure their work remains relevant and ahead of the curve, ultimately creating delightful and meaningful experiences for users in the digital landscape of the future.
To avail our offered services by Professionals kindly Contact Us.





