10 Powerful Tips for Creating a Beautiful App Design
Written by UIDesignz Mar 6, 2023 5 min read
Last updated: Feb 13 2024

Welcome to UIDesignz, where we go through the art and science of creating visually appealing and user-friendly mobile app design services. In the vast digital landscape, an aesthetically pleasing and intuitive design is the key to capturing users' attention and ensuring a positive experience. In this blog, we will explore the importance of app design and unveil powerful tips to help you create a beautiful and functional user interface effortlessly.
Table of Contents
Importance of App Design
In the competitive world of mobile applications, first impressions matter. Users are more likely to engage with and retain an app design agency that not only serves its purpose but also offers an enjoyable visual experience. A well-designed app enhances user satisfaction, promotes brand loyalty, and can significantly impact the success of your product.
Now, let's go through into some powerful tips to elevate your app design game.
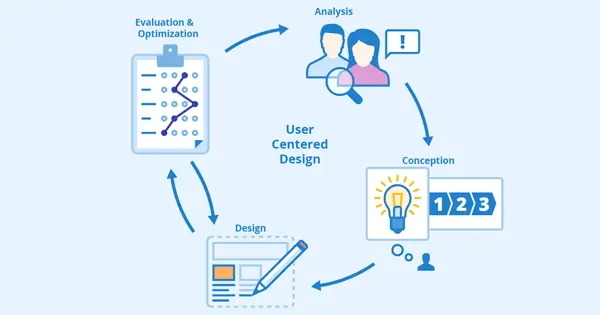
1. Prioritise User-Centered Design
Definition: User-centered design revolves around placing the user's needs and preferences at the core of the design process.
Explanation: Understanding your target audience is important. Conduct user research, gather feedback, and create personas to customise your app design to the preferences and expectations of your users. Prioritising user-centric design ensures that your app meets with your audience, leading to higher user engagement.

Prioritise User-Centered Design (image by seobility)
2. Maintain Consistency
Definition: Consistency in design involves using uniform elements throughout the app, such as colors, fonts, and button styles.
Explanation: Consistency not only establishes a professional look but also contributes to a seamless user experience. When users encounter familiar design patterns, they can navigate the app effortlessly, reducing confusion and enhancing usability.
Read More: Choose the Best Color Palette for Your User Interface
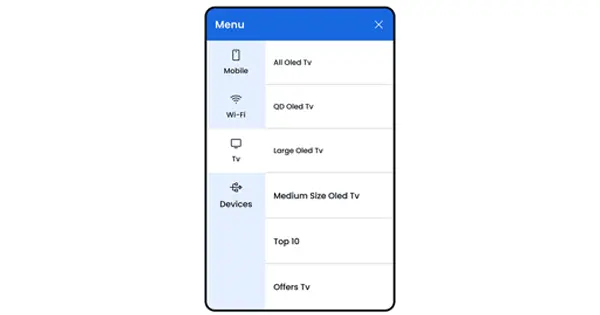
3. Intuitive Navigation
Definition: Intuitive navigation refers to creating a user interface that is easy to understand and navigate without requiring excessive guidance.
Explanation: Users should be able to explore your app effortlessly. Implement clear navigation paths, intuitive icons, and straightforward menus. Avoid complex structures that may lead to user frustration. A well-designed navigation system ensures that users can quickly find what they're looking for, enhancing overall satisfaction.

Intuitive Navigation (image by bootcamp)
4. Mindful Use of Color and Typography
Definition: The choice of colors and typography contributes to the visual appeal and readability of the app.
Explanation: Select a color palette that reflects your brand identity and creates a visually pleasing atmosphere. Consider the psychology of colors and their impact on user emotions. Similarly, choose readable fonts and maintain a hierarchy to guide users through the content. A harmonious combination of color and typography enhances the overall aesthetics of your app.
Keep Reading: Choose Right Typography for Your Project
5. Optimise for Different Devices
Definition: Designing an app that adapts seamlessly to various devices and screen sizes.
Explanation: With users accessing apps on a variety of devices, responsive design is essential. Ensure that your app looks and functions well across different screen sizes and resolutions. This inclusivity guarantees a consistent and enjoyable experience for all users, regardless of the device they use.
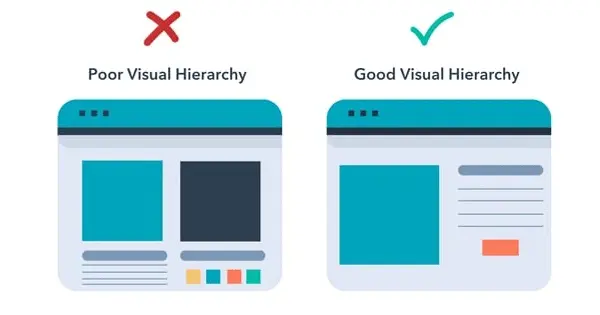
6. Effective Use of Visual Hierarchy
Definition: Visual hierarchy involves organising and presenting elements in a way that guides the user's attention and emphasises the most important information.
Explanation: Establish a clear hierarchy in your app design to guide users through the content effortlessly. Use size, color, and placement strategically to highlight key elements and actions. A well-structured visual hierarchy enhances the user's understanding of your app's interface and encourages meaningful interactions.

Effective Use of Visual Hierarchy (image by hubspot)
7. Optimal Loading Times
Definition: Optimal loading times refer to ensuring that your app loads quickly and efficiently, providing a seamless experience for users.
Explanation: Users are more likely to abandon an app if it takes too long to load. Optimise images, minimise unnecessary animations, and streamline code to reduce loading times. Prioritise a swift and responsive interface to keep users engaged and satisfied.
8. Whitespace for Clarity
Definition: Whitespace, or negative space, is the empty space around elements in your design.
Explanation: Embrace whitespace in your app design to enhance clarity and focus. Adequate spacing between elements prevents visual clutter and allows users to digest information more easily. Whitespace contributes to a clean and organised layout, making your app visually appealing and user-friendly.
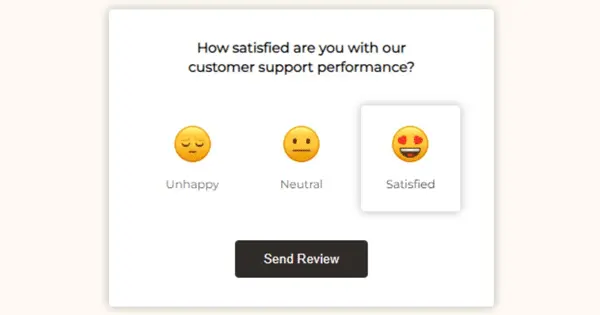
9. Interactive Feedback
Definition: Interactive feedback involves providing visual or haptic responses to user actions within the app.
Explanation: Users appreciate knowing that their interactions are registered. Implement subtle animations, button feedback, or color changes to acknowledge user input. Interactive feedback not only enhances the user experience but also provides a sense of responsiveness, making your app feel more dynamic and engaging.

Interactive Feedback (image by codewithfaraz)
10. Accessibility
Definition: Accessibility in app design ensures that your product is usable by individuals with diverse abilities and disabilities.
Explanation: Design your app with inclusivity in mind. Consider factors such as text legibility, color contrast, and support for assistive technologies. Creating an accessible app not only broadens your user base but also aligns with ethical design practices, demonstrating a commitment to providing a great user experience for all users.
Conclusion
In the dynamic world of app design, these ten powerful tips act as your compass to navigate the landscape of aesthetics and functionality. Remember, a well-designed app not only meets user needs but also leaves a lasting impact. So, go ahead, prioritise your users, maintain consistency, and embrace these tips to create an app that not only looks good but also feels good to use. Happy designing!
To avail our offered services by Professionals kindly Contact Us.





